
5.3 Prvky obsahu
Tyto menší prvky obsahu se přidávají přes plusko, které se zobrazuje na levé straně editoru.
I tyto obsahové prvky si můžeš po přidání upravit a přizpůsobit.
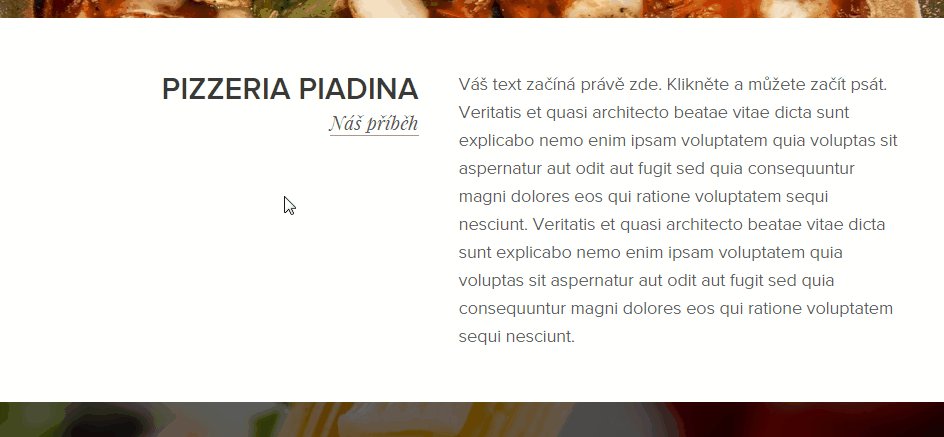
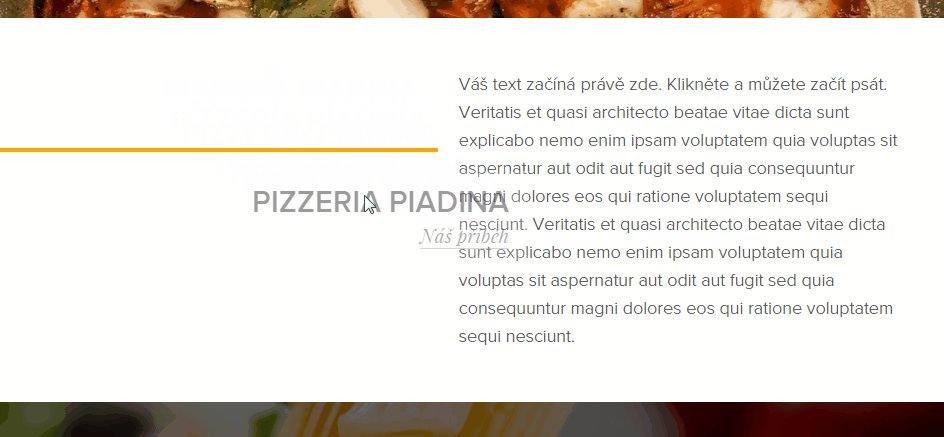
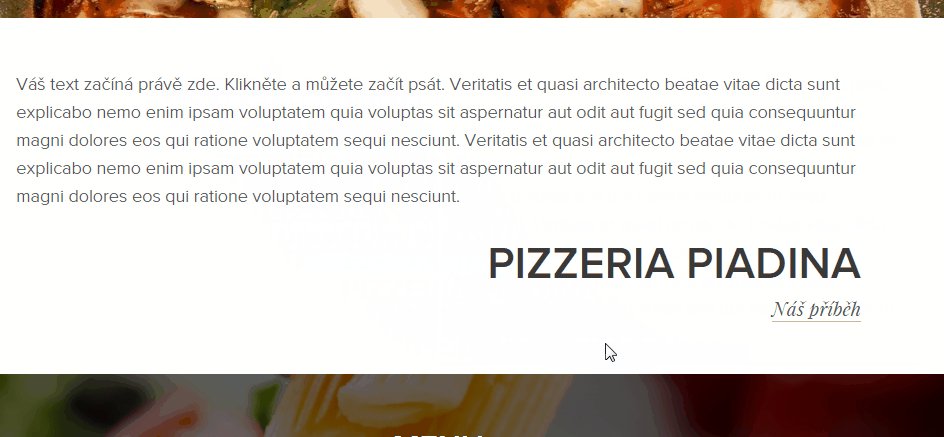
Většina samostatných prvků se dá chytit myší a následně přenést na jiné místo - např. obrázek takto vložíš kamkoliv do textu. Také můžeš tímto způsobem dělat sloupce - oranžová čára vždy naznačí, kam se uchopený prvek v editoru ukotví. Vše je pěkně vidět na návodu, který se věnuje přímo přenosu obsahu:
Jak přesunout obsah

Přes fotogalerii si můžeš na stránky vložit celá alba nebo tématicky zaměřené fotografie a označit je např. datem pořízení snímků.
Videa nahraná na YouTube nebo Vimeo je možné na stránce přehrávat přímo přes YouTube přehrávač.
Aby byla stránka přehledná, neboj se použít další prvky jako třeba dělící čáru, kterou vizuálně oddělíš tématicky odlišné celky, nebo jen něco zvýrazníš.
Určitě používej i tlačítka - návštěvník stránky si jich hned všimne a usnadní mu pohyb po stránce.
Přidání mapy je velmi užitečné, když si přeješ, aby tě návštěvník stránky navštvil. Pokud o návštěvy nestojíš, adresu na web nedávej :)
Na web si také můžeš přidat soubor ke stažení. Ten by ale neměl být moc veliký, ať nepřekračuješ datové přenosy, o kterých se dozvíš víc v kapitole 5.6.
Podobně jako u sekcí, můžeš každý jednotlivý prvek smazat - stačí do něj kliknout a použít symbol odpadkového koše.
Z obsahových prvků popsané příklady pro naše účely stačí. Opět platí zlaté pravidlo, že je možné vše vyzkoušet. Jistě sis všiml i dalších prvků jako jsou formuláře a HTML - o těch se více pobabíme v kapitole 8.
Nyní se pojďme podívat, jak se pracuje s celými stránkami a co se u nich dá nastavit.




