
7. Kopírování
Obsah na stránce můžeš různě přesouvat nebo kopírovat. Kopírovat můžeš taky celé stránky nebo články.
Přesouvání a sloupce
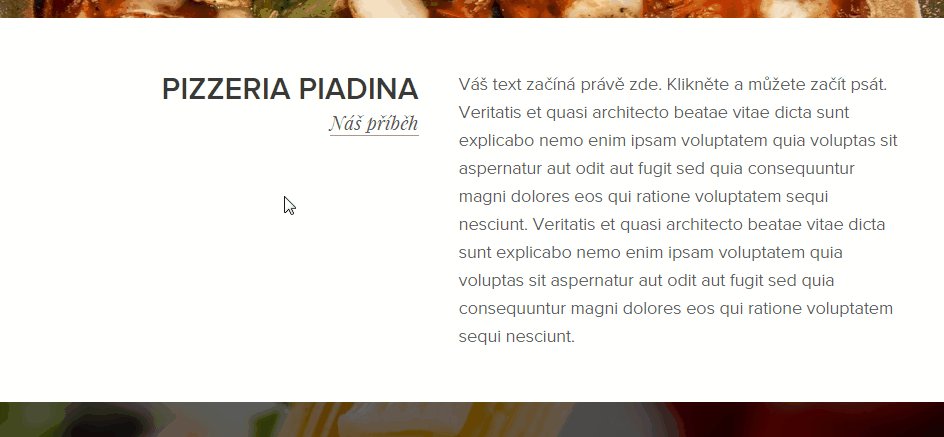
Před samotným kopírováním obsahu bychom rádi zmínili také možnost některé prvky přesouvat. Například obrázek, textový blok, tlačítko, apod. lze uchopit myší a přesunout na nějaké jiné místo - oranžová čára bude vždy naznačovat, kam se daný prvek umístí.

Tímto přesouváním se dají také vytvořit sloupce - pokud je budeš používat, vyzkoušej si také, jak stránka vypadá na mobilních telefonech - oranžová čára ukazuje, jak budou prvky naskládané na sebe. Pokud se stránka zobrazuje na telefonu, tyto prvky se trochu přeskládají a pokud na sebe nebudou hezky navázané, nemusely by se zobrazit ve správném pořadí.
Příklad
Podívej se na toto video, kde je ukázaná tvorba sloupců a přesouvání textů k obrázkům. Také na něm uvidíš, jak se dá ověřit na PC náhled na telefonu zmenšením prohlížeče.
Kopírování
Webnode editor umožňuje některé stránky a prvky taky kopírovat. Tuto možnost najdeš vždy u daného prvku, když na něj klikneš (tedy pokud je pro něj dostupná).

Kopírování je dostupné přes možnost přesunu prvku - označíš si ponechání bloku na stránce a nastavíš, kam se má kopie přidat, jak je vidět dole na obrázích.
Kopírování obsahu šetří práci hlavně v případě, kdy budeš mít na webu hodně stránek s podobným obsahem - jinak není úplně nutné mu tolik věnovat pozornost, stránky jde v editoru tvořit poměrně rychle i bez kopírování.
Nyní se pojďme podívat, co vlastně jde zkopírovat.
1. Kopírování stránek
Všechny stránky (kromě úvodní) lze zkopírovat. Úvodní stránka používá svoje vlastní nastavení, proto nejde udělat její přesná kopie.
Mimo úvodní stránku si tedy můžeš připravit vzor dalších stránek, který pak jen budeš dál používat.
Vytvořený vzor si také můžeš schovat v hlavním menu - uživatelé se k němu nedostanou a ušetříš si čas v budoucnu.
2. Kopírování prvků na stránce
U většiny prvků vložených přes plusko na levé straně (jako jsou textové bloky nebo obrázky) můžeš využít při přenosu těchto prvků možnosti je také ponechat na původním místě - tím je vlastně zkopíruješ.
3. Kopírování sekcí na stránce
Sekce přidáváme přes plusko uprostřed stránky, jako takové se kopírovat, ani přesouvat nedají - sekci je nutné případně znovu udělat. Pokud máš v nějaké sekci třeba textový blok, můžeš ho chytit myší a přesunout do jiné sekce. U těchto menších prvků to jde alespoň takto přesunem obsahu.
Pokud by to bylo ale vážně potřeba, půjde sekce zkopírovat tím, že si zkopíruješ celou stránku (mimo úvodní stránky) a tu si pak upravíš.
4. Kopírování článků
Máš na stránce blog? I v něm můžeš vytvořené články kopírovat - zachová se tím jejich grafický styl.
5. Kopírování textu a obrázků ze zdrojů mimo editor
Obrázky se musí do editoru vždy vložit - klasické CTRL + C/V zde fungovat nebude.
Pro texty to však neplatí, nicméně nedoporučujeme texty do editoru kopírovat, ale vytvářet je přímo v editoru. Webnode editor používá vlastní styly písma (fonty, barvy, apod.) a pokud má zkopírovaný text nějaký úplně jiný styl, nemusí se dobře zobrazit, nebo nemusí správně fungovat funkce editoru jako odrážky, tučné písmo, apod.
Pokud texty raději vytváříš mimo samotný editor, dělej to např. v poznámkovém bloku nebo jako textový soubor. Použít můžeš i klasický Word nebo dokumenty od Google, ale text nesmí být různě naformátovaný - požadovaný styl si nastavíš vždy přímo v editoru.

Když jsme u kopírování, zmíníme ještě tabulky - ty editor prozatím nepodporuje a ani je není možné do něj nakopírovat. Pokud budeš chtít použít nějakou tabulku, můžeš ji vložit jako obrázek nebo jako HTML kód, více informací můžeš najít na tlačítku níže.
V tuhle chvíli už z tebe nejspíš začíná být Webnode mág a už máš tak pět stránek - jestli ne, bude dobré si nějakou zkusit založit.
V další kapitole se podíváme na trochu pokročilejší prvky, takže směle pokračuj dále ;-)






